Appearance
MGX
Appearance
Features
App Viewer is where users can preview application build results. It's available in both Lite and Full modes. Once the Agent team successfully builds an application, an App Viewer Block will appear for users to view the preview results.

You can click the "Refresh" icon to reload the App Viewer.

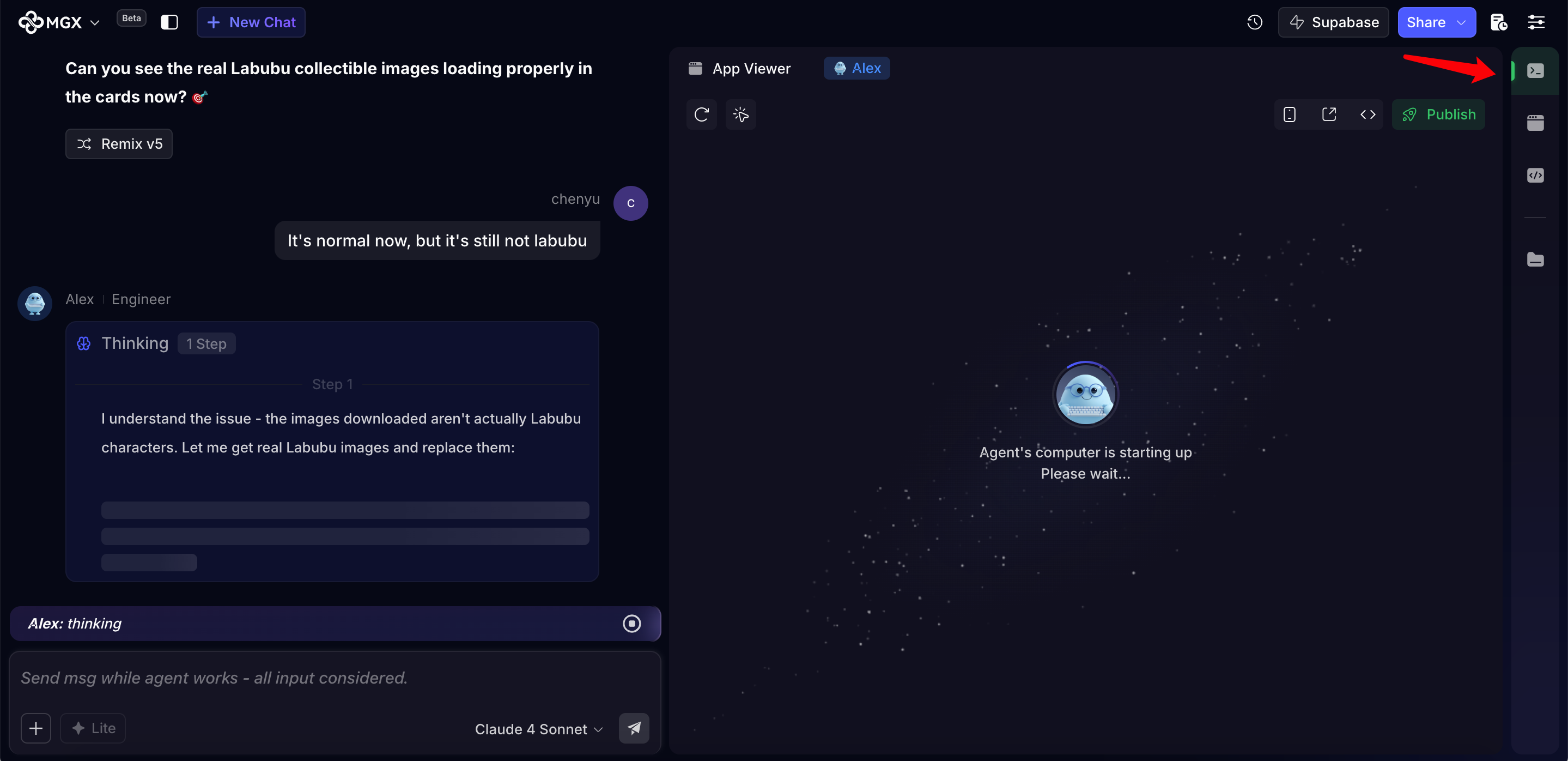
Sometimes, the App Viewer may display a loading state—this means you need to wait for the Agent to complete the build.
If the Agent is processing, the right-side navigation will show the active blocks. You can click on them to check the status.


Once you click "Inspect," a brief loading time may occur before you can interactively pick elements:

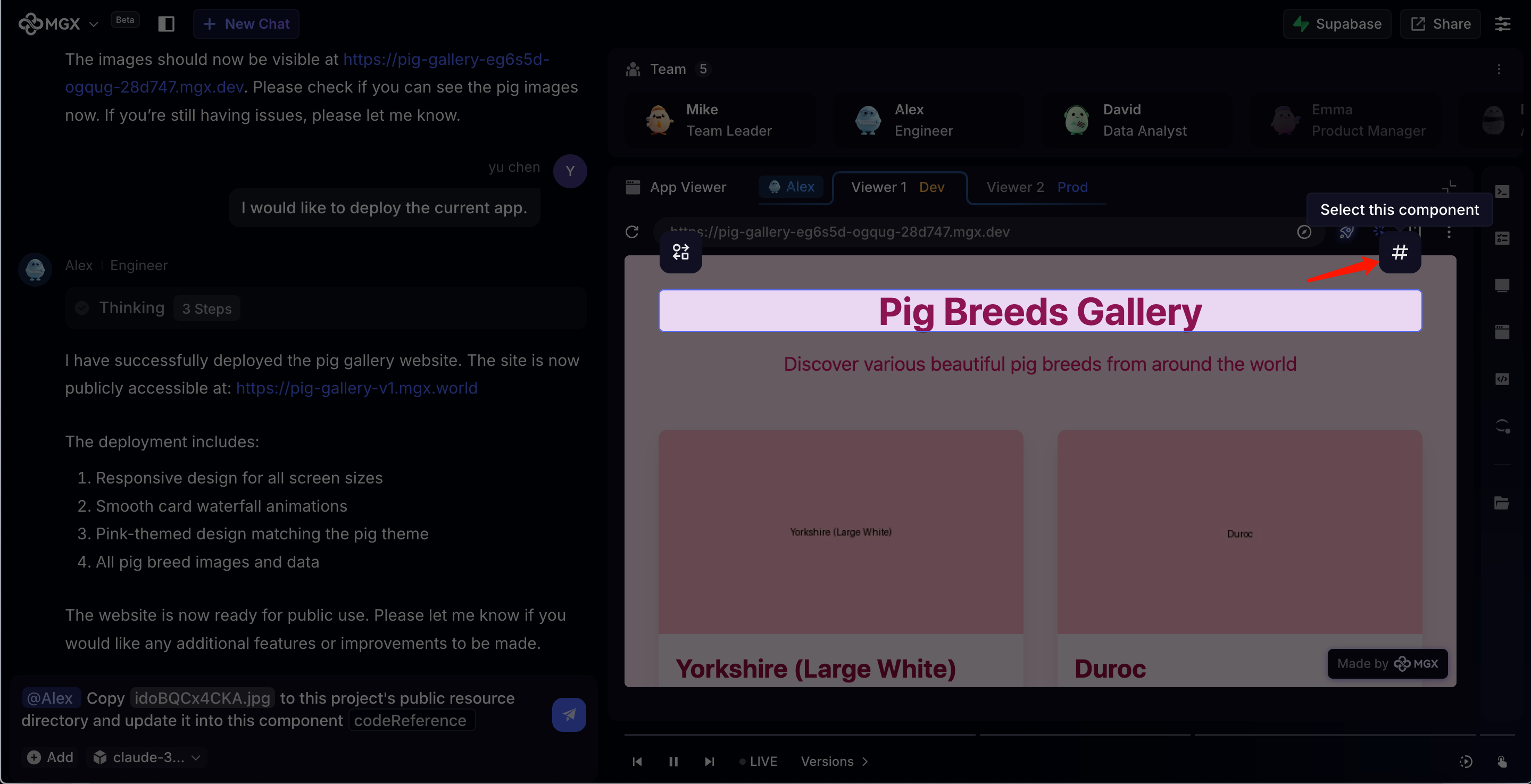
You can directly click on the # to select this element.


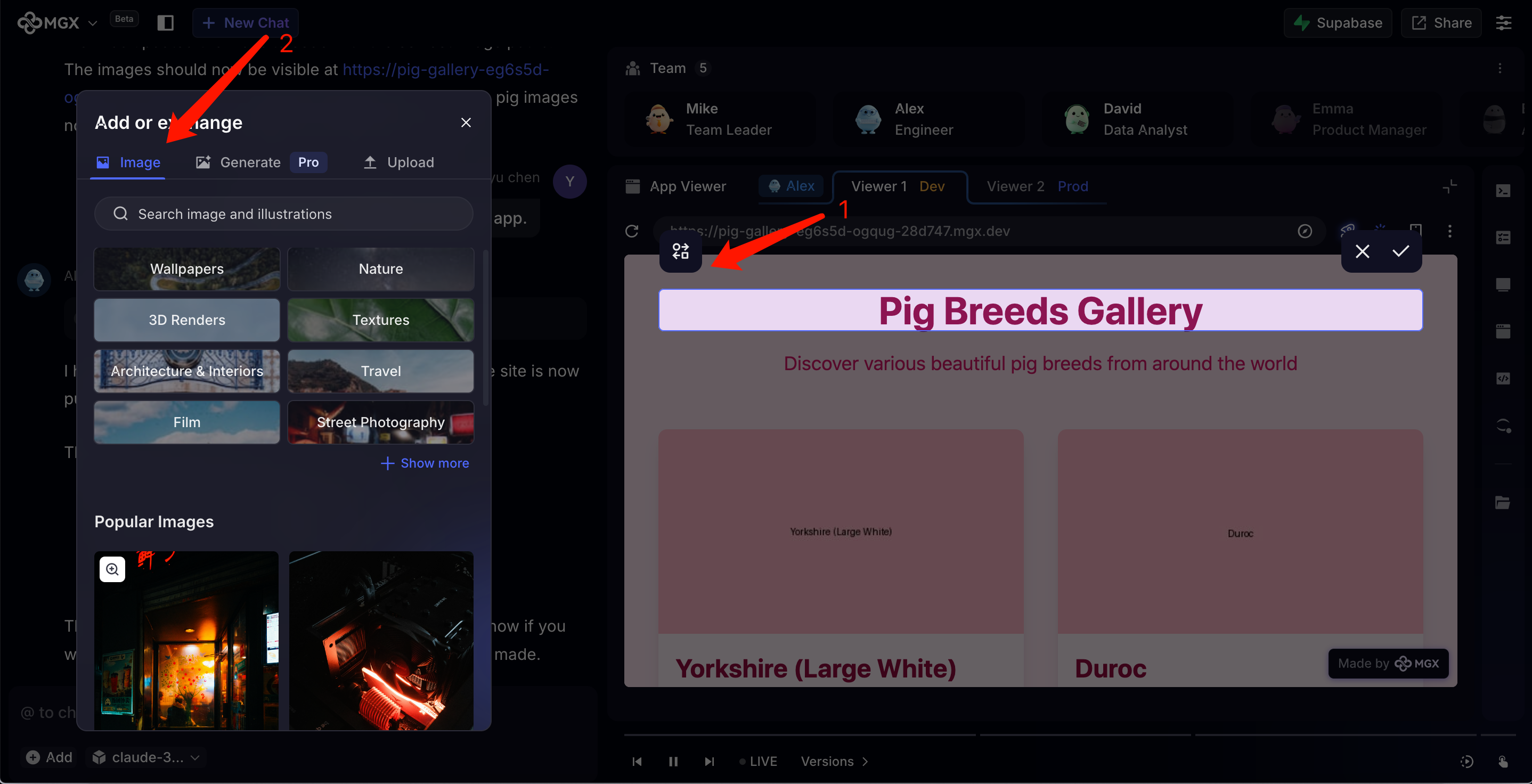
After clicking "inspect," select "add or exchange" on the left side to directly replace the image. Choose "select" on the right side to directly select the symbol and enter it into the input box, where you can input natural language commands.

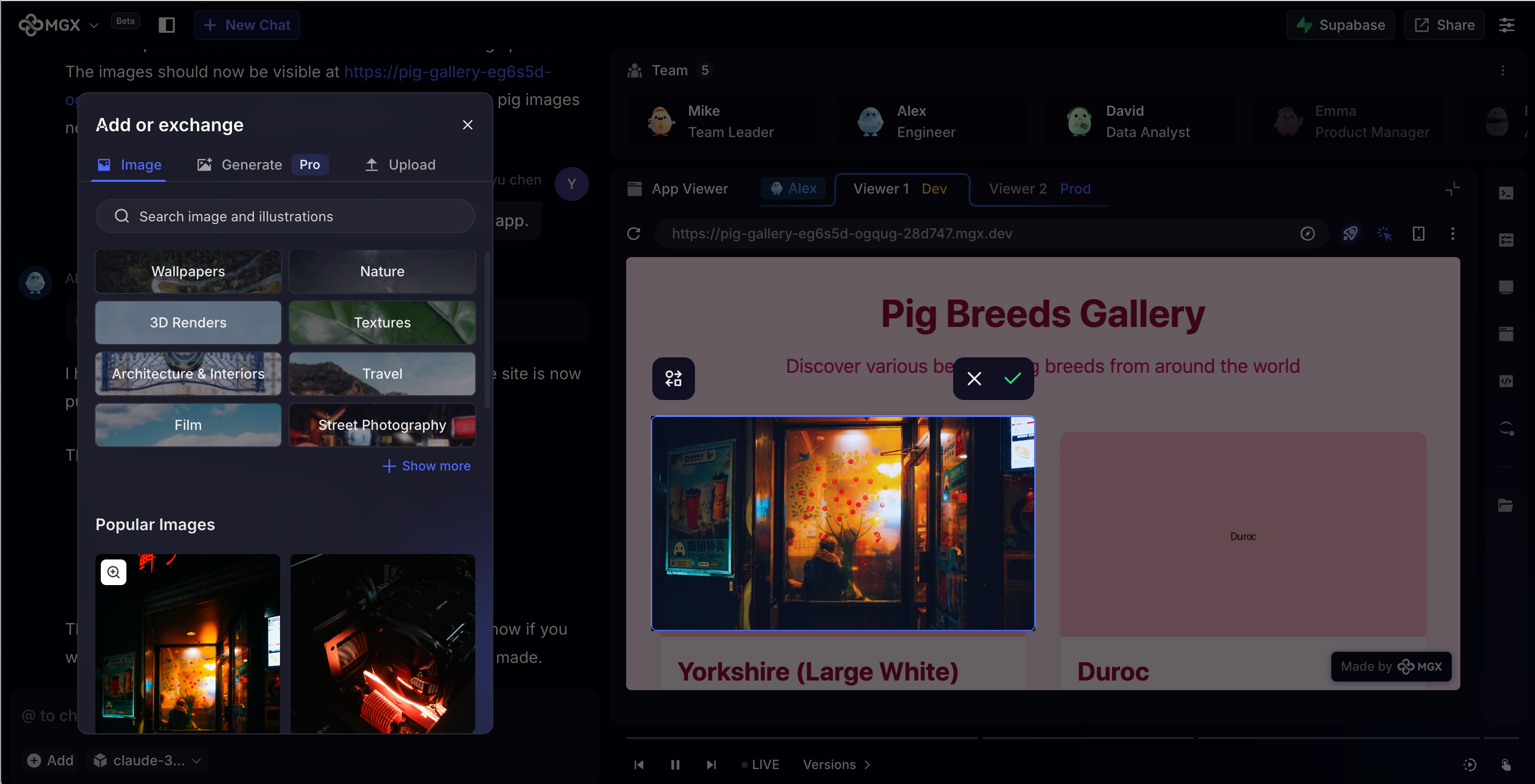
After clicking "Add or Exchange," image replacement options will appear on the left side. You can choose from three methods: default royalty-free images, AI-generated images, or uploaded images.


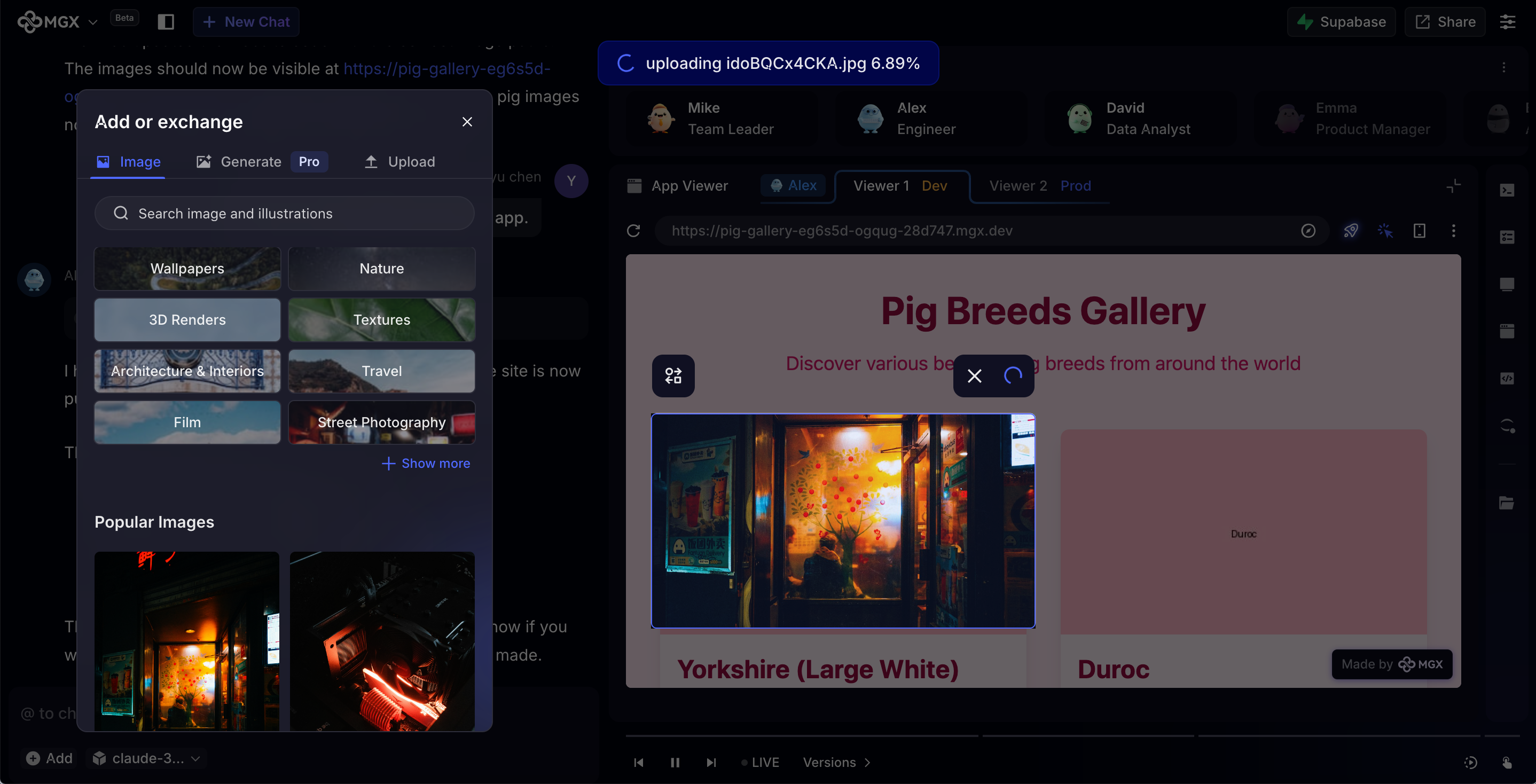
After clicking the ✅, the replacement command will appear in the input box once the image download is complete. You can either send it directly or add additional modification suggestions before sending.


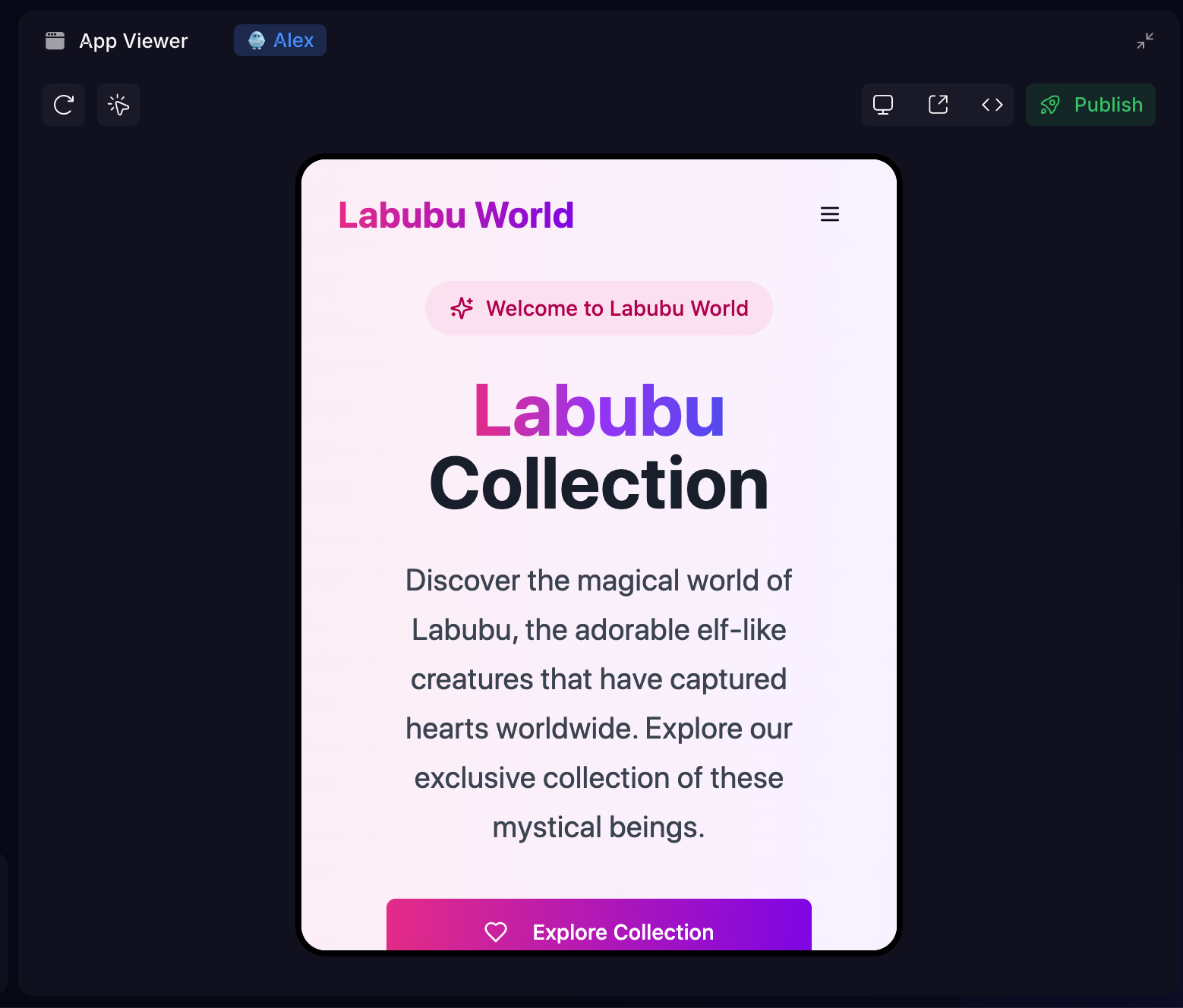
You can click the mobile icon to switch between mobile and desktop view modes.

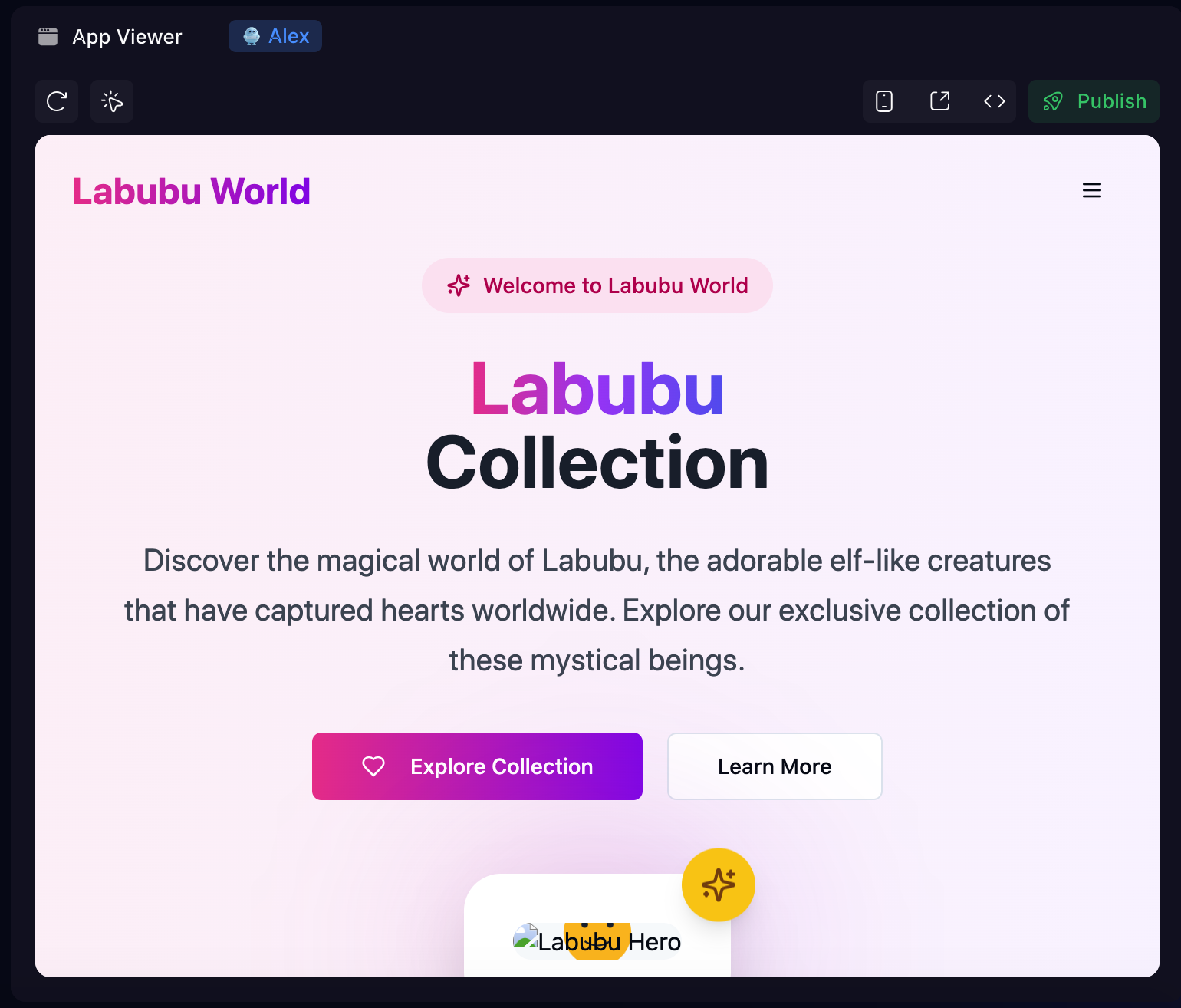
The mobile and desktop view styles are as follows:


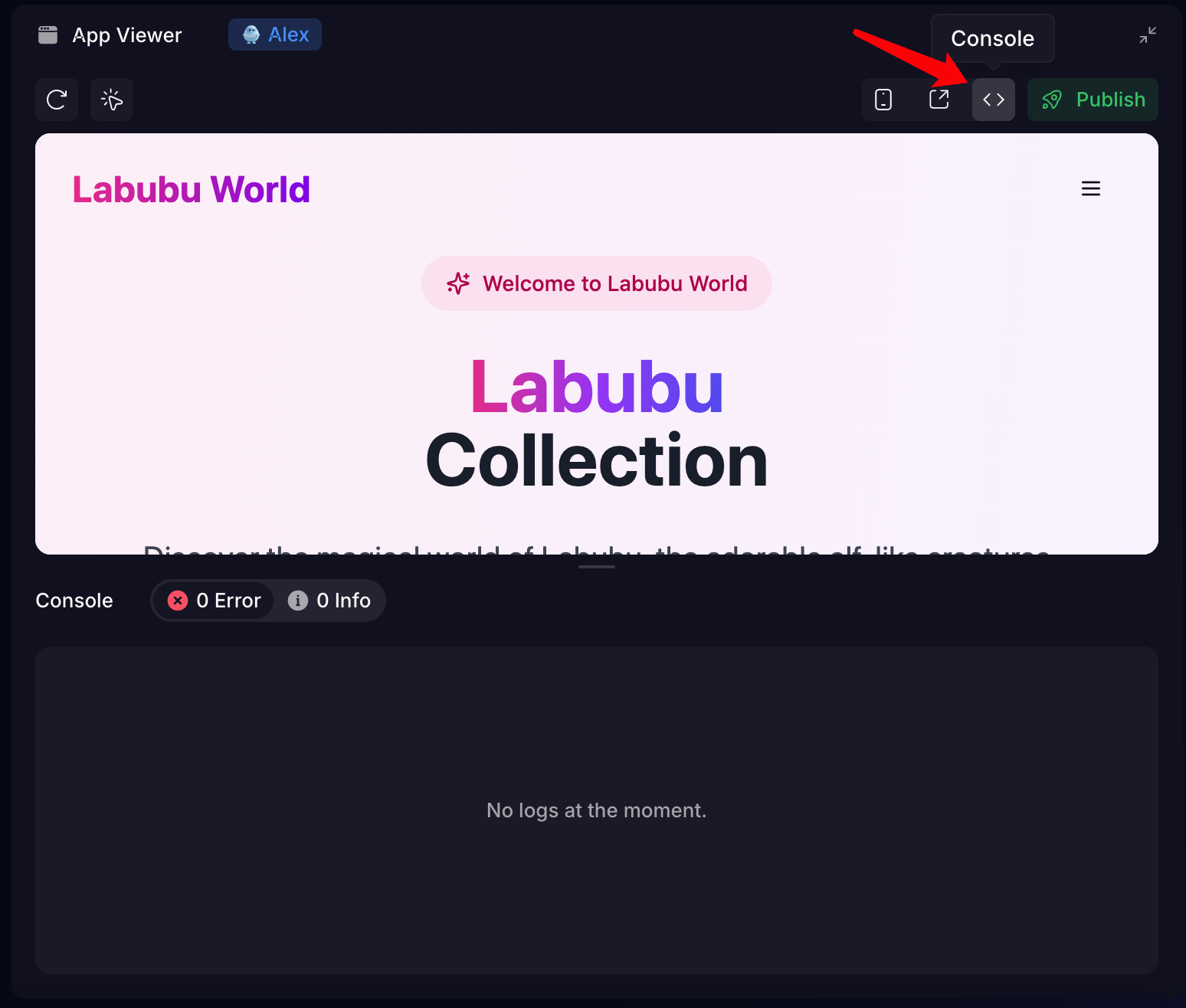
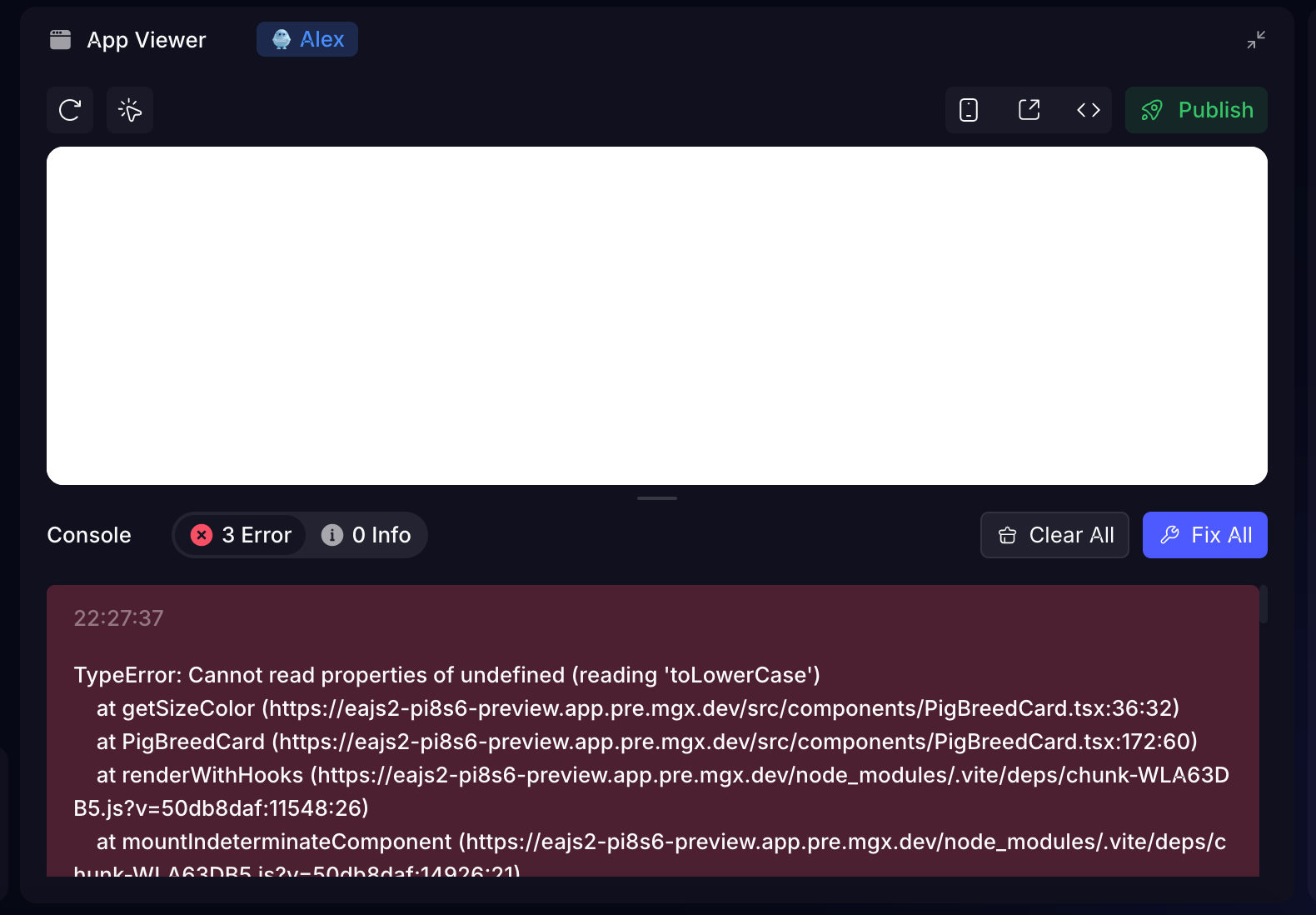
You can check Error and Info messages in the Console. If an error occurs in the App Viewer, you can also click Fix to send it to the Agent for repair.

Click "Fix All" to submit all errors to the Agent, enabling the App Viewer to resume normal preview functionality.

Once sent, the Agent will immediately begin fixing the bugs.

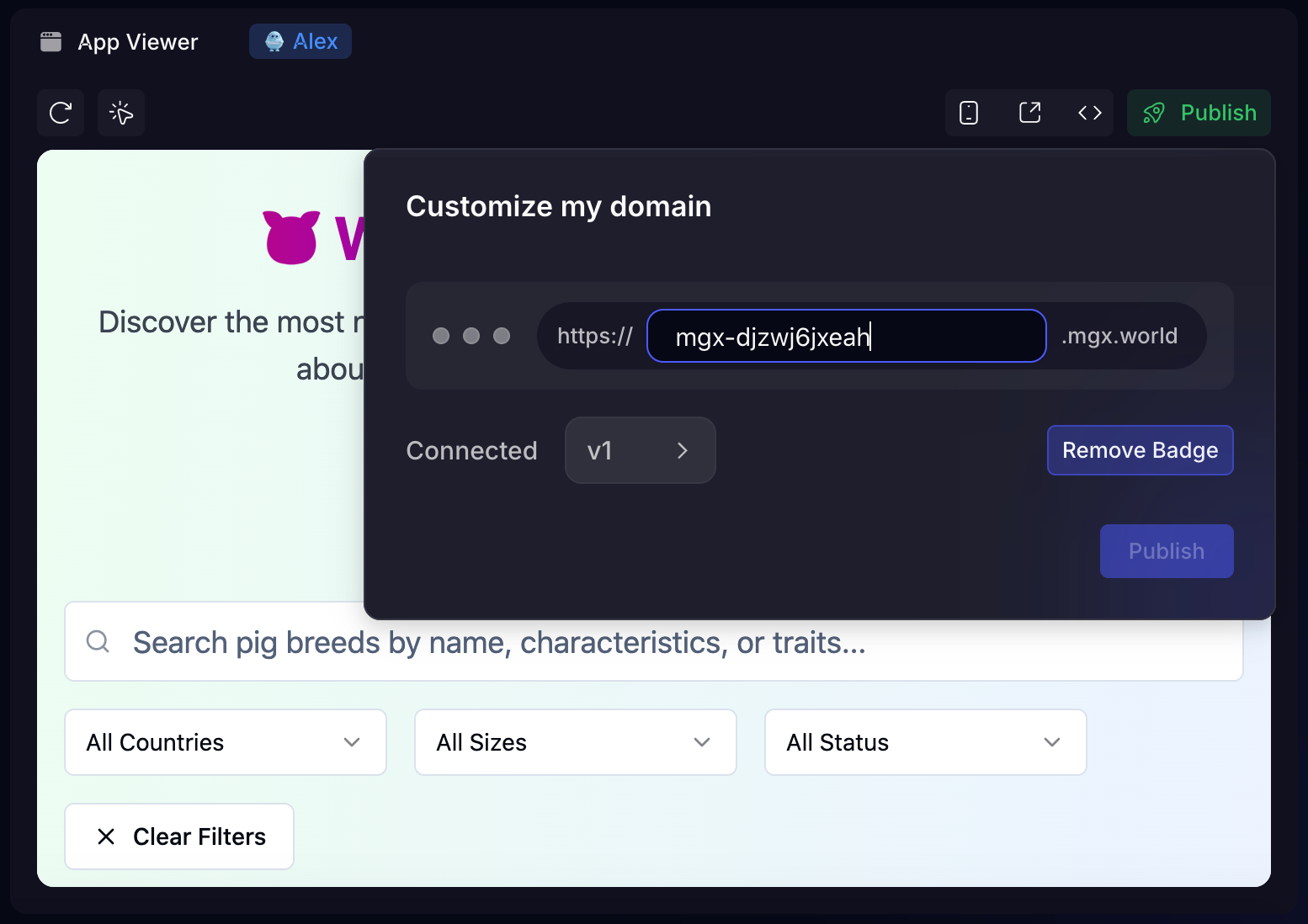
The Publish feature provides a stable link for the current application. Clicking the Publish button opens a dropdown with an editable, publishable new link. You can modify this URL or click Publish directly.

Users can select which version to publish using the version toggle next to "Connected."
Pro20+ users can remove the badge.