Appearance
MGX
Appearance
Use Cases
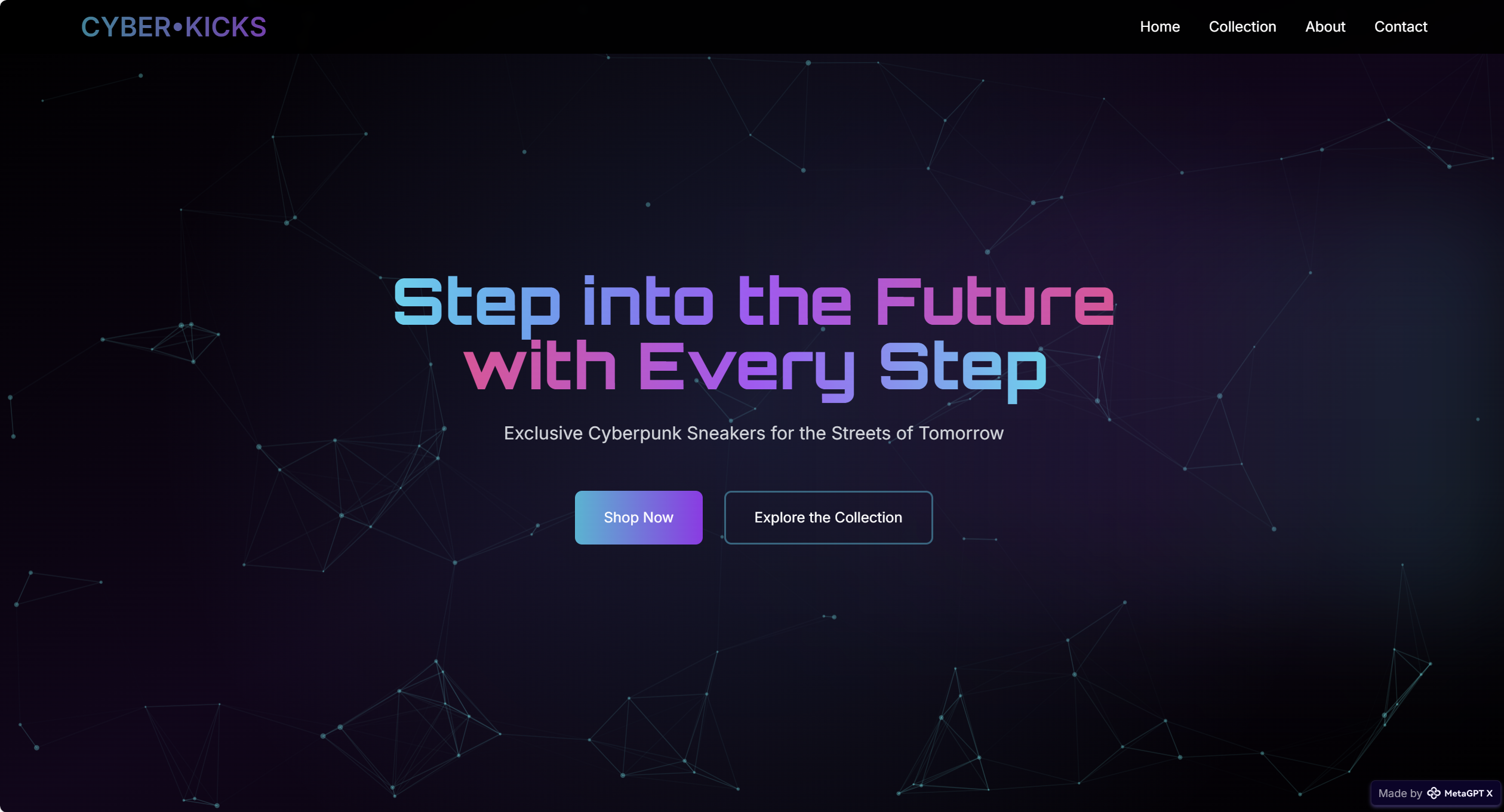
Product prototype page development: with the power of a full - scale software team, prototype pages can be quickly built, replacing some prototype design and product documentation work.
 Reference Links: https://cyberkicks-preview-u7ty4.mgx.dev
Reference Links: https://cyberkicks-preview-u7ty4.mgx.dev
I want to design a shoe store website prototype, please complete the product documentation and design the product prototype:
> **Style/layout:**
>> - Cyberpunk style
>> - [More UI design details]
> **Features:**
>> - Registration and login interface
>> - Waterfall flow page product display
>> - Product detail page
>> - Collection and add to cart function
>> - Purchase and payment functions
>> - [More Display Components] Reference Links: https://mgx.dev/app/43my5d
Reference Links: https://mgx.dev/app/43my5d
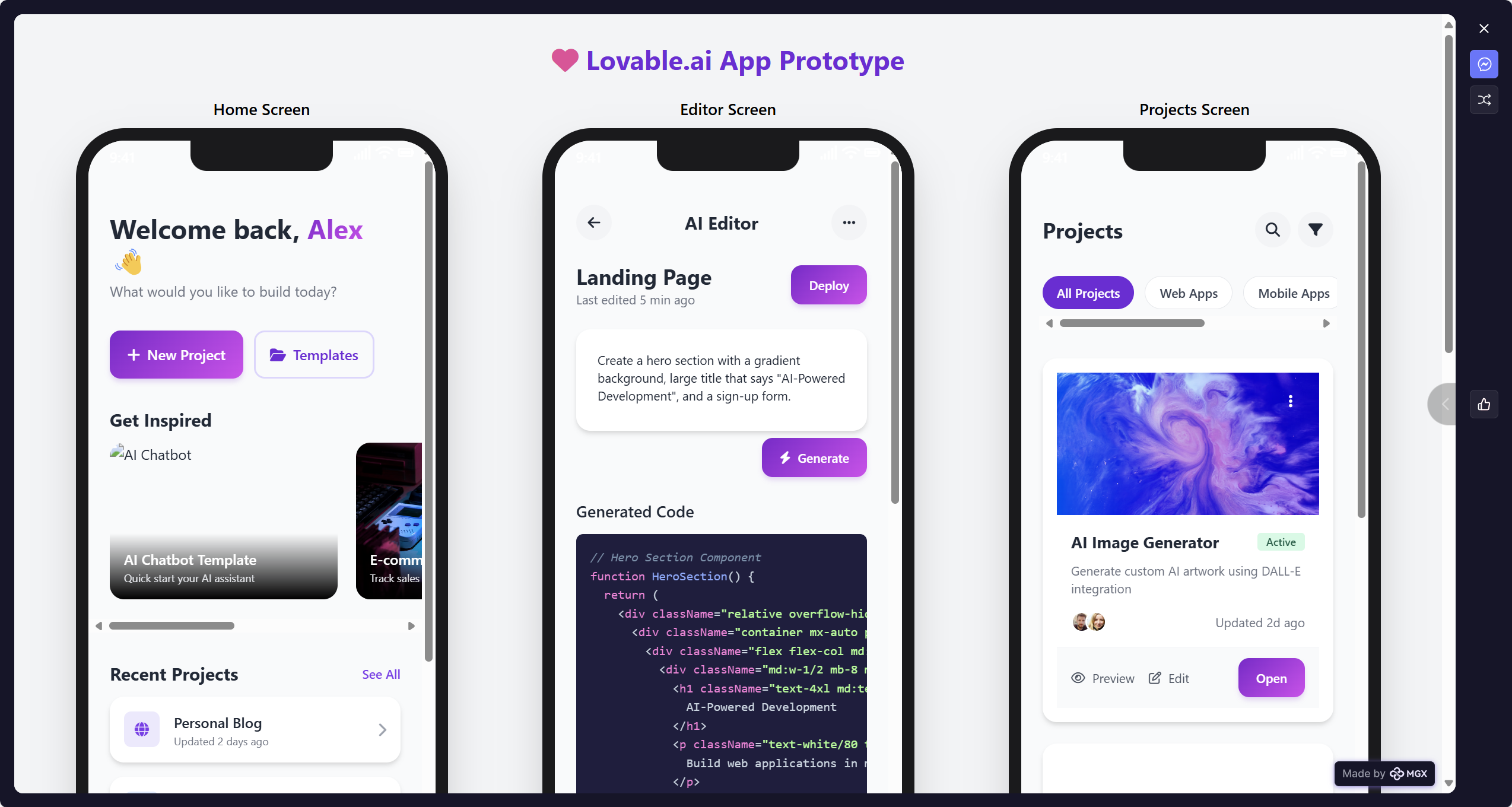
I want to develop an app in the style of Lovable's lovable.ai. I need to output a high - fidelity prototype. Please help me with the following:
> **User Experience Analysis:**
>> - Analyze the app's main functions and user requirements.
>> - Determine the core interaction logic.
> **Product Interface Planning:**
>> - Define key interfaces as a product manager.
>> - Ensure a logical information architecture.
>> - Design a creative and excellent user experience to stand out from existing to - do list apps.
> **High - Fidelity UI Design:**
>> - Design interfaces close to real iOS/Android standards.
>> - Use modern UI elements for a good visual experience.
> **HTML Prototype Implementation:**
>> - Generate all prototype interfaces with HTML + Tailwind CSS (or Bootstrap).
>> - Beautify interfaces with FontAwesome or other open - source UI components.
>> - Split code files and keep the structure clear.
> **File Organization:**
>> - Save each interface as a separate HTML file (e.g., home.html, profile.html, settings.html).
>> - Use index.html as the main entry. Embed HTML fragments via iframe and display all pages directly on the index page.
> **Enhancing Realism:**
>> - Simulate the iPhone 15 Pro size and round the interface corners.
>> - Use real UI images from Unsplash, Pexels, or Apple's official UI resources.
>> - Add a top status bar and app navigation bar similar to the iOS bottom Tab Bar.