Appearance
MGX
Appearance
Use Cases
Business-oriented product/solution webpage: transforming materials into interactive websites for structured presentation, replacing some traditional PPT presentations.
 Reference Links: https://beauty-crm-preview-edza9d.mgx.dev
Reference Links: https://beauty-crm-preview-edza9d.mgx.dev
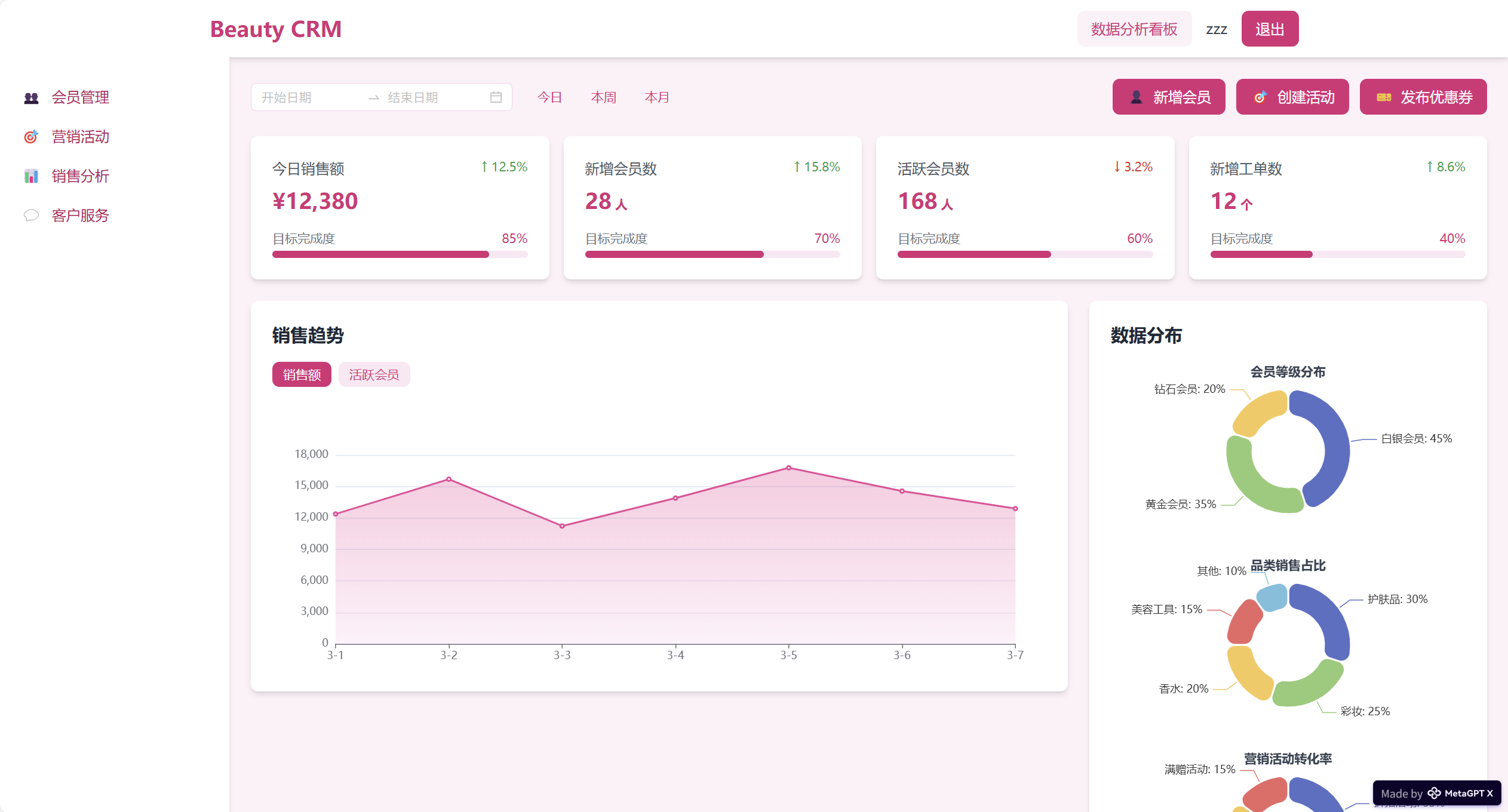
I want to create a beauty retail CRM system webpage where
> **Style/layout:**
>> - The top navigation bar shows the system name 'Beauty CRM', user information and log out button
>> - The left menu bar contains four main modules: member management, marketing activities, sales analysis, and customer service
>> - The overall color scheme is pink, reflecting the characteristics of the beauty industry.
>> - [More page design details]
> **Data display:**
>> - The page features include member management, marketing activities, sales analysis, and customer service
>> - The member management page includes member overview, member growth trend chart, and recent member list
>> - The marketing activities page includes activity data overview, activity list, activity effect analysis chart and member participation record
>> - [More Display Components] Reference Links: https://mgx.dev/app/er8aed
Reference Links: https://mgx.dev/app/er8aed
Build a Bold McDonald's-Inspired Promo Website:
> - **Tech Stack**
>> - Use React and Tailwind CSS.
> - **Visual Design**
>> - Adopt McDonald's-inspired vibes.
>> - Utilize bright reds, juicy yellows.
>> - Incorporate delicious animations.
> - **Top Section**
>> - Add a massive floating SALE tag with bounce animation.
>> - Include a full-screen background video of burgers flipping, fries frying, and drinks pouring.
>> - Overlay text: “🔥 BIG SALE - 20% OFF ALL SIGNATURE DISHES 🔥” in bold, crispy fonts.
> - **Dish Grid**
>> - Create a grid of mouthwatering dishes.
>> - Animate dishes to float in with a bounce.
>> - Add spinning price tags flashing “20% OFF!” on hover.
>> - Make cards tilt slightly as the cursor moves over them.
>> - Showcase close-up shots of burgers, wings, fries, etc.
> - **Countdown Section**
>> - Add a timer countdown: “Offer ends in 3 days!”.
>> - Make the digits pulse like a drive-thru display.
>> - Include a glowing “ORDER NOW” button styled like a ketchup packet.
>> - Link the button to the online order page.
> - **Footer**
>> - Design a playful footer with cartoon ketchup & mustard trails.
>> - Add clickable social icons styled like nuggets and drinks.
>> - Include legal text in the classic McD font.