Appearance
MGX
Appearance
Use Cases
Personal Website /Business Card/Blog Development/Educational/promotional Websites: discover how MGX-powered applications help creators build professional portfolios, educational resources, and business hubs - then craft your own unique web presence.
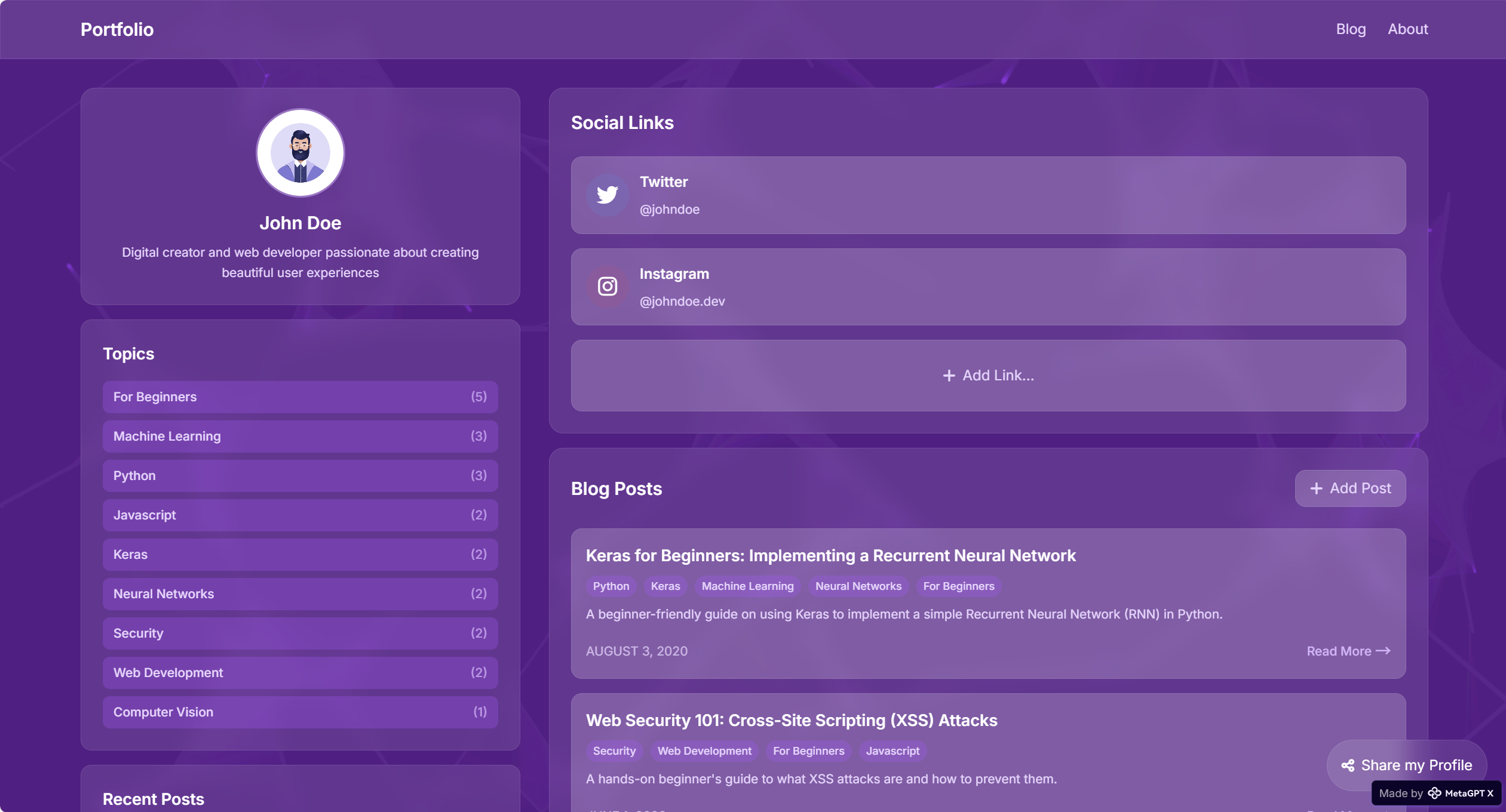
 Reference Links: https://personal-portfolio-react-preview-i53xid.mgx.dev
Reference Links: https://personal-portfolio-react-preview-i53xid.mgx.dev
> I want to develop a personal blog website where:
> **Style/layout:**
>> - Left/right layout, responsive design, the page is simple and beautiful
>> - Purple color tone, translucent display cards
>> - [More UI design details]
> **Features:**
>> - Personal Information Card
>> - Adding and displaying personal social media links
>> - Personal Blog List Showcase
>> - [More Display Components]
> **Sources:**
>> - Below are the personal blog documents and personal information that I would like to display. `#XXX.md` Reference Links: https://birthday-party-preview-xzzd4d.mgx.dev
Reference Links: https://birthday-party-preview-xzzd4d.mgx.dev
> I want to develop a Birthday Party web where:
> **Style/layout:**
>> - Advanced pink style
>> - Colorful and cool particle effects
>> - [More UI design details]
> **Features:**
>> - Birthday countdown
>> - Rolling card party photo
>> - Party details display, including time, location and activities
>> - [More Display Components]
> **Sources:**
>> - Below are my birthday party arrangements that I would like to display. `#XXX.md` Reference Links: https://mgx.dev/app/0ial3
Reference Links: https://mgx.dev/app/0ial3
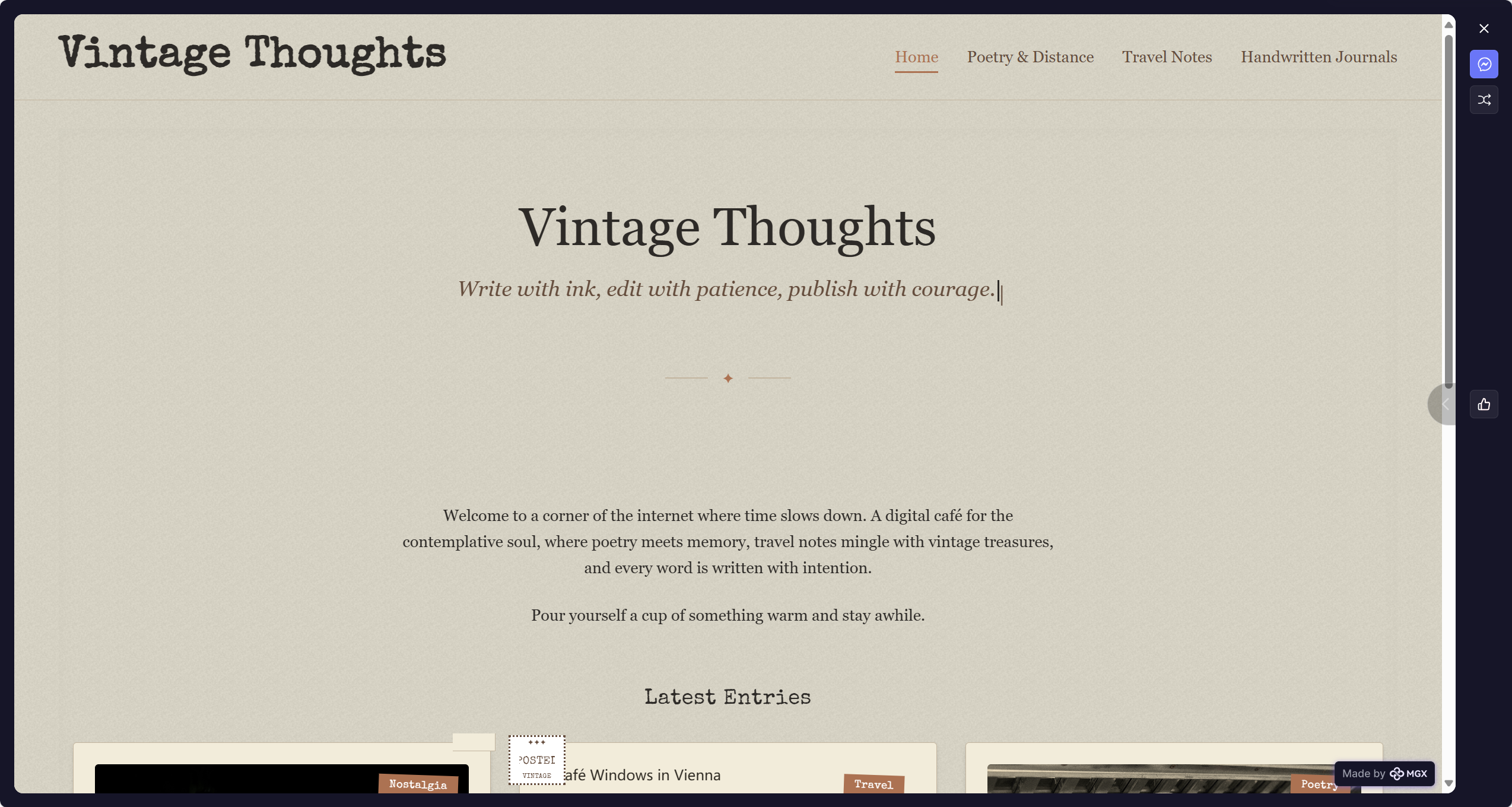
> Design a responsive vintage-literary style blog page inspired by cozy cafés and analog aesthetics. The site is ideal for sharing poetry, travel musings, and nostalgic objects. The visual theme features paper-like textures, typewriter-style fonts, and film-filtered images to evoke a handwritten diary vibe. The layout should be clean yet warm, with multiple subpages (e.g., Home, Poetry, Travel Notes, Memoirs), dynamic border animations, smooth page transitions, and responsive design for both desktop and mobile devices.
> Suggested features include:
>> - Homepage with animated typewriter text effect for quotes or excerpts
>> - Subpages organized by category (e.g., "Poetry & Distance", "Vintage Finds", "Handwritten Journals")
>> - Flipbook-style page transitions that mimic physical notebook turning
>> - Sticky note-style comment section, where user replies appear like memo papers
>> - Support for hand-drawn journaling stickers (e.g., washi tape, postal stamps)
> Recommended color palette:
>> - Main background: Aged paper beige `#F5ECD8`
>> - Accent color: Café brown `#6B4C3B`
>> - Secondary highlight: Retro red-brown `#B96E4C`
>> - Title font color: Typewriter black `#2E2A27`
>> - Border & shadow: Soft tan `#C8B49C`
>> - Texture: Subtle seamless paper grain (repeatable pattern)
> Interaction and animation ideas:
>> - On hover, blog cards show ink-spread or crumpled-paper border animation
>> - Page transitions use swipe/flipbook animation resembling turning pages
>> - Photos fade in with a warm film-filtered look
>> - Comment notes gently shake or reveal folded-corner effects on hover
> The overall style should convey a sense of **warmth, nostalgia, calm, and literary charm**. Reference Links: https://solar-system-3d-preview-eqe57.mgx.dev
Reference Links: https://solar-system-3d-preview-eqe57.mgx.dev
> I want to develop a solar system teaching webpage for elementary school students where:
> **Features:**
>> - 3D dynamic models of the solar system
>> - Buttons of the planets
>> - Knowledge cards of the planets
>> - [More Display Components]
> **Details:**
>> - 3D dynamic models of solar system
>> - The planets revolve around the sun in the correct orbital period
>> - The size and orbit of the planet can be scaled appropriately to avoid model disproportion
>> - The material of the planet is a self-luminous material, using the texture material I provided
>> - After clicking the planet button, the planet card pops up and the planet model is highlighted
>> - [More page details]
> **Sources:**
>> - Here are the planet maps I provided: `texture.zip` Reference Links: https://trig-master-interactive-preview-5aeqw.mgx.dev
Reference Links: https://trig-master-interactive-preview-5aeqw.mgx.dev
> I want to develop a trigonometric function teaching website for high school students where:
> **Style/layout:**
>> - Black style page
>> - [More UI design details]
> **Features:**
>> - Visual interactive trigonometric teaching
>> - Trigonometry practice quiz
>> - [More Display Components]